Bootstrap 5 Header With Login Form Design
Bootstrap 5 header navbar and login form on the right side. A Bootstrap responsive navbar with logo and dropdown menu. It may be a Bootstrap 5 starter template for your new project.
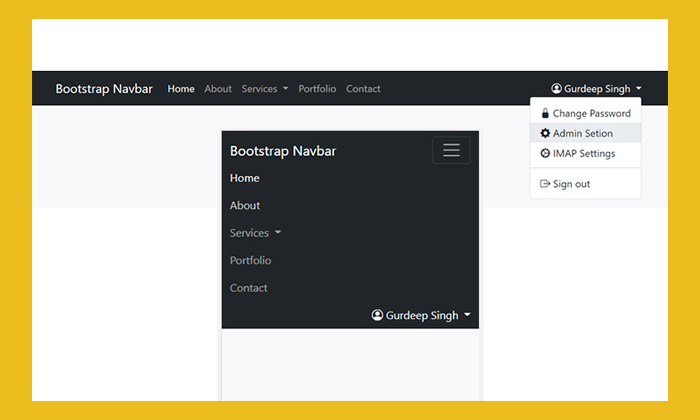
Bootstrap 5 Navbar Login Form Right
<!DOCTYPE html>
<html lang="en">
<head>
<title>How To Create Bootstrap 5 Header With Login Form Design</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://www.markuptag.com/bootstrap/5/css/bootstrap.min.css" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#"><h2 class="text-warning">LogoHere</h2></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#mob-navbar" aria-label="Toggle">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mob-navbar">
<ul class="navbar-nav mb-2 mb-lg-0 mx-auto">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">Our Services</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Web designing</a></li>
<li><a class="dropdown-item" href="#">Web Development</a></li>
<li><a class="dropdown-item" href="#">SEO Analysis</a></li>
<li><hr class="dropdown-divider" /></li>
<li><a class="dropdown-item" href="#">Explore More</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact Us</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="text" placeholder="Username" />
<input class="form-control me-2" type="password" placeholder="Password" />
<button class="btn btn-warning" type="submit">Login</button>
</form>
</div>
</div>
</nav>
<!-- Bootstrap JS -->
<script src="https://www.markuptag.com/bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>