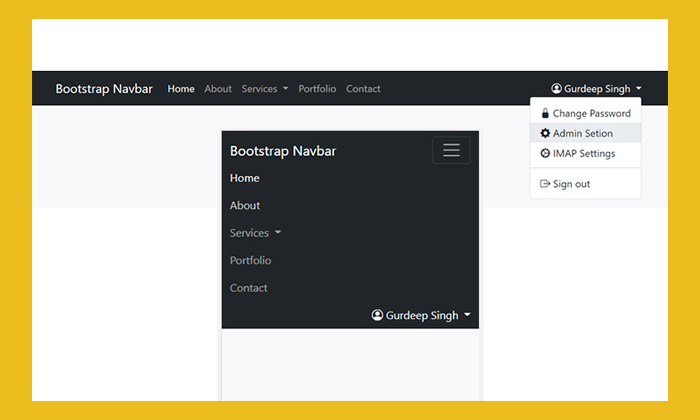
Offcanvas Menu Example with Bootstrap 5
Offcanvas Menu Example by Bootstrap 5. The Bootstrap sidebar navbar is created by using Bootstrap and a few custom CSS. The sidebar menu will open with a toggle button. By using it, we can make a website navigation bar like Off-canvas Menu.
Add HTML
<div class="sidebar-nav">
<nav class="navbar navbar-dark bg-primary fixed-top">
<div class="container">
<!-- Mobile Menu Toggle Button -->
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasNavbar" aria-controls="offcanvasNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Menus List -->
<div class="offcanvas offcanvas-start shadow" tabindex="-1" id="offcanvasNavbar" aria-labelledby="offcanvasNavbarLabel">
<div class="offcanvas-body">
<ul class="navbar-nav">
<li><a href="#"><i class="bi bi-calendar3"></i> <span class="item-text">Calendar</span></a></li>
<li><a href="#"><i class="bi bi-pencil-square"></i> <span class="item-text">Applications</span></a></li>
<li><a href="#"><i class="bi bi-people"></i> <span class="item-text">Audience</span></a></li>
<li><a href="#"><i class="bi bi-book"></i> <span class="item-text">Books World</span></a></li>
<li><a href="#"><i class="bi bi-person-check"></i> <span class="item-text">Candidates</span></a></li>
<li><a href="#"><i class="bi bi-envelope"></i> <span class="item-text">Email</span></a></li>
<li><a href="#"><i class="bi bi-graph-up"></i> <span class="item-text">Analytics</span></a></li>
</ul>
</div>
</div>
<div class="btn-group">
<a href="#" class="dropdown-toggle text-white text-decoration-none" data-bs-toggle="dropdown" aria-expanded="false">
<span class="usericon"><i class="bi bi-person-circle"></i></span>
<span class="textnone">Gurdeep Singh</span>
</a>
<ul class="dropdown-menu dropdown-menu-end">
<li><button class="dropdown-item" type="button"><i class="bi bi-lock-fill"></i> Change Password</button></li>
<li><button class="dropdown-item" type="button"><i class="bi bi-gear-fill"></i> Admin Setion</button></li>
<li><button class="dropdown-item" type="button"><i class="bi bi-gear-wide-connected"></i> IMAP Settings</button></li>
<li><hr class="dropdown-divider"></li>
<li><button class="dropdown-item" type="button"><i class="bi bi-box-arrow-right"></i> Sign out</button></li>
</ul>
</div>
</div>
</nav>
</div>Add CSS
.sidebar-nav ul li a {
font-size: 26px;
text-decoration: none;
display: block;
padding: 6px 10px;
transition: 0.5s;
}
.sidebar-nav ul li a:hover {
background-color: #eeeeee;
border-radius: 4px;
}
.sidebar-nav .offcanvas {
width: 220px;
border: none;
}
.sidebar-nav .offcanvas ul li a span {
font-size: 18px;
position: relative;
top: -4px;
transition: 0.5s;
}
.sidebar-nav .offcanvas.show ul li a:hover span {
padding-left: 10px;
}
.sidebar-nav .dropdown-toggle::after {
position: relative;
top: 3px;
}